En la actualidad, más del 80% de las visitas a webs se realizan desde un móvil o tablet, lo que obliga a estos a sitios cuidar la navegación desde cualquier tipo de dispositivo, sea cual sea su tamaño de pantalla.
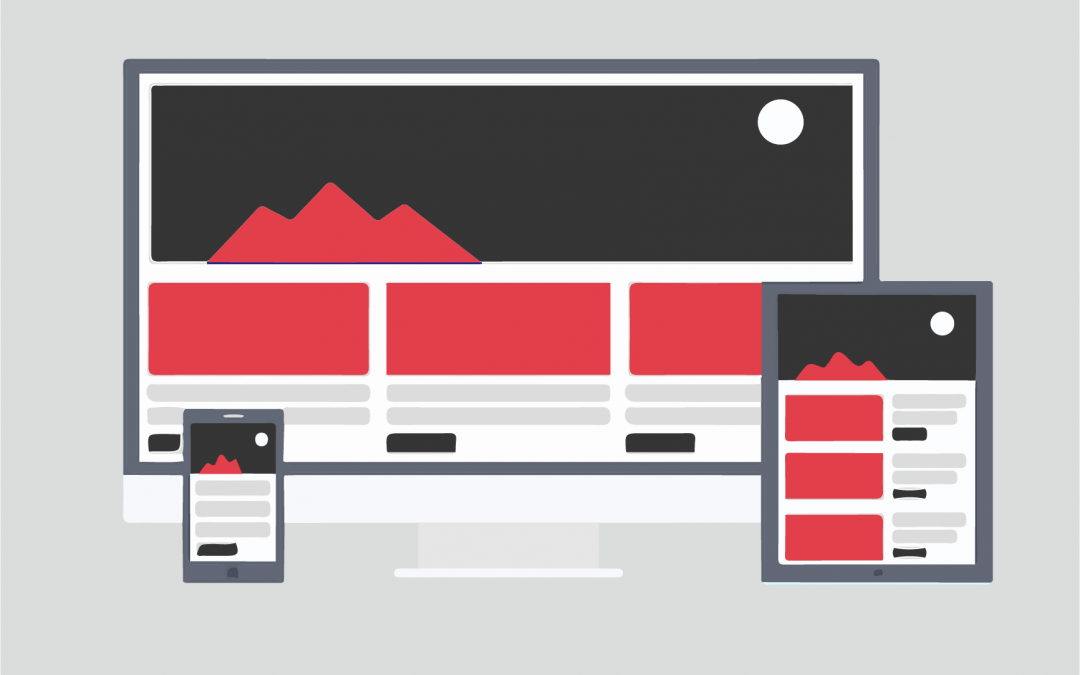
El diseño responsive adapta la apariencia un sitio web dependiendo del dispositivo desde el que se visualiza. Si tu página web no está adaptada a smartphones y tablets la navegación puede acabar convirtiéndose en algo difícil, poco visual y frustrante para el usuario.
¿De qué se trata exactamente?
Se trata de redimensionar los elementos de la web y adaptar su colocación para que se amolden al ancho de pantalla de cada dispositivo, permitiendo así una correcta visualización y una mejor experiencia para el usuario. Los menús de navegación del sitio son una de las partes más importantes en esta adaptación a dispositivos móviles. Se caracteriza porque los layouts (contenidos) e imágenes son fluidos y se usa código media-queries de CSS3.
Características más importantes del diseño responsive
- Adapta la web al ancho del dispositivo. El diseño normalmente pasa de ser un diseño horizontal a un diseño vertical, adaptándose al ancho del dispositivo. La fluidez de contenido hace que el usuario no tenga que desplazarse horizontalmente.
- Reorganiza los distintos elementos de la web. Los contenidos de la web se disponen de tal forma que puedan verse correctamente en todas las pantallas. Se utilizan botones de mayor tamaño, para facilitar la interacción táctil, se reajustan el tamaño y la separación de la letra, para que sea más legible y se usan imágenes adaptables para cada dispositivo.
- Simplifica la web. Hay que priorizar los elementos, de tal forma que escogeremos los que sean necesarios, eliminando objetos gráficos que únicamente son estéticos y sólo tienen sentido en la versión de escritorio. Normalmente también se eliminarán los elementos que tardan mucho en cargarse. De esta forma reduciremos la carga visual y el tiempo de carga de la web.
- Cambio de apariencia de algunos elementos. El ejemplo más claro es el menú, que normalmente se convierte en desplegable, lo ahorra espacio de pantalla, o los botones, que serán más grandes.
Ventajas de un diseño responsive
- Carga de los elementos más rápida: Al tardar menos en cargar el usuario no se desespera y no abandona la página.
- Navegación más fácil:Al ser más pequeñas las pantallas de los móviles, los botones tienen que ser lo suficientemente grandes para no tener ninguna dificultad al pulsarlos.
- Adaptación de las imágenes y textos: Se evitarán las imágenes con detalles muy pequeños, las cuales no son apropiadas ya que no se podrán apreciar esos detalles. Los textos deben ser legibles a simple vista, sin necesidad de hacer zoom.
- Mejora del posicionamiento en buscadores: Google, Bing y el resto de principales buscadores penalizan las webs que no están adaptadas con un diseño responsive, empeorando así su posicionamiento y por tanto, su visibilidad online.
- Evita los contenidos duplicados: No tendremos que disponer dos webs completamente diferentes con los mismos contenidos, sino que es la misma.
- Permite reducir el tiempo de desarrollo: Ya que, debido a lo que indicamos en el punto anterior.
En definitiva, el diseño web responsive es una de las mejores prácticas hoy en día en diseño web y, por supuesto, todas mis web cumplen con este tipo de diseño.



El escrito es grandemente magnífico y lo voy a recomendar y a aprovechar para mi igualmente.
lo voy a dispersar en Twitter si no hay problemas y por supuesto preservo este vínculo
Estoy muy satisfecho de encontrar este blog. Quería daros las gracias por redactar esta obra maestra. Sin duda he gozado cada pedacito de ella. Os te tengo agregados para ver más cosas nuevas de este sitio .